I had an opportunity to give a talk showcasing BS series concept art at #creativemornings, "Taking a chance on planet Earth". Used Webpgr to build the presentation, take a look at the slides.
Some time ago I performed a present for my good friend and co-founder of Webpgr, where I work.
The board hanger for Falko's various skateboards. The hanger is designed to hold 9 differently shaped rides with various wheel sizes.




For the wall hanger design I tested several variations and the final decision led to a kind of a parking lot design. Three from about 10 design variations presented bellow. I generated, multiple structural concepts where one of them was acrylic laser cutting, but due to low budget we cut to the vinyl sticker and off-the-shelf clips hanger. And the nice thing about this clips that it carries same name as Falko's family name. :)



The board hanger for Falko's various skateboards. The hanger is designed to hold 9 differently shaped rides with various wheel sizes.




For the wall hanger design I tested several variations and the final decision led to a kind of a parking lot design. Three from about 10 design variations presented bellow. I generated, multiple structural concepts where one of them was acrylic laser cutting, but due to low budget we cut to the vinyl sticker and off-the-shelf clips hanger. And the nice thing about this clips that it carries same name as Falko's family name. :)



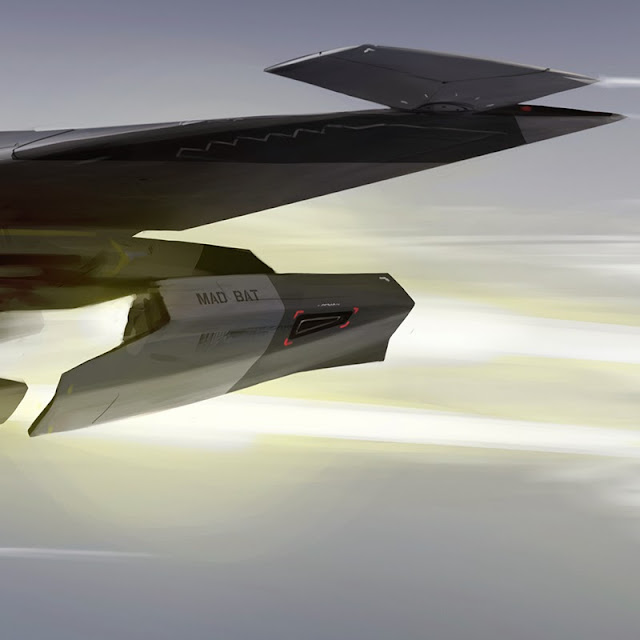
Sea Monster is space to surface vehicle. The vehicle development initially based on ekranoplan layout to fulfil logistics tasks on water worlds of 7th Sector. Several innovative features developed for the vessel: orbital drop, thermo-resistant chameleon skin, teflon belly coating, wing electromagnetic joints.
Sector 7: Futurescape SketchWall Challenge submission.



First test flights revealed construction weaknesses of early four-intake engines. During Orbit Drop trials were discovered several engine failures which lead to crash of vehicle. The main reasons to failure were high drag force of the block shape, low power in generator unit to sustain stable anti-gravity field plus weak structure of the engine block. On the later stage of development the problematic engines were replaced with two fused double engines with classic round form which drastically improved safety and performance of the vehicle.

Sector 7: Futurescape SketchWall Challenge submission.



First test flights revealed construction weaknesses of early four-intake engines. During Orbit Drop trials were discovered several engine failures which lead to crash of vehicle. The main reasons to failure were high drag force of the block shape, low power in generator unit to sustain stable anti-gravity field plus weak structure of the engine block. On the later stage of development the problematic engines were replaced with two fused double engines with classic round form which drastically improved safety and performance of the vehicle.

Another space theme, this time for Webpgr. The artwork was made to be shown at Webpgr's launch party. The unique thing about the shuttle, that uses all thrusters, including its own. Massive start...
This version is adopted to be a wallpaper, so feel free to use it as the desktop image.

This version is adopted to be a wallpaper, so feel free to use it as the desktop image.

Some time ago Denis made rework of his Barracuda Drone model. Since his first trial he drastically improved in his rendering skills and the result is a fresh look on futuristic Police bot. The design is originally based on my old sketch.
Unfortunately, I had no time to post it immediately, I hope he will forgive me that. ;) Many thanks to Denis for sharing the coolest rework.



Unfortunately, I had no time to post it immediately, I hope he will forgive me that. ;) Many thanks to Denis for sharing the coolest rework.



Another wonderful weekend at Oberholz. Fourth Sketch Jam meeting with Andre Oustinov, Ola Liola.

This time I was into Automotive sketches.



This time I was into Automotive sketches.


After some silent days...
Found my self founding a company that deals with web builder. One highly potential and interesting project. The company is a startup focused on development of new age platform for websites creation. Unlike others this does to creative the ability to work on unlimited canvas on animations driven web interfaces. The product breaks the rule of standardized responsive layout making the work flow of designer easier and fluent. Imagine the way you can edit the website like in Illustrator or Photoshop? Sounds like a dream. This drastically differs from the common tools like like Wix, Squarespace, or Webflow. The product is an interactive website composer where you can create websites that have support to mobile native gestures like swipe and pinch. It is unique in terms of the approach to designer workflow and final result. The project carries a name of Webpgr (sounds like web pager).
Recently, finished the logo design for the project which. The logo depicts "W" letter in brackets which stands for fictional HTML markup. The logo is has several options presented bellow for various occasions. The digital version is designed to be on screens and the colours it uses can not be printed. Light grey is for printed media like business cards face. Dark grey version for extreme cases where non of other options may be applied. The logo is born from a pixel.
The background is the part of the concept where zoom-in and zoom-out is the major them. It would be like a difference between space bodies and molecules.




Found my self founding a company that deals with web builder. One highly potential and interesting project. The company is a startup focused on development of new age platform for websites creation. Unlike others this does to creative the ability to work on unlimited canvas on animations driven web interfaces. The product breaks the rule of standardized responsive layout making the work flow of designer easier and fluent. Imagine the way you can edit the website like in Illustrator or Photoshop? Sounds like a dream. This drastically differs from the common tools like like Wix, Squarespace, or Webflow. The product is an interactive website composer where you can create websites that have support to mobile native gestures like swipe and pinch. It is unique in terms of the approach to designer workflow and final result. The project carries a name of Webpgr (sounds like web pager).
Recently, finished the logo design for the project which. The logo depicts "W" letter in brackets which stands for fictional HTML markup. The logo is has several options presented bellow for various occasions. The digital version is designed to be on screens and the colours it uses can not be printed. Light grey is for printed media like business cards face. Dark grey version for extreme cases where non of other options may be applied. The logo is born from a pixel.
The background is the part of the concept where zoom-in and zoom-out is the major them. It would be like a difference between space bodies and molecules.




Powered by Blogger.